Schriften mit CSS gestalten
Zum Verständnis von den Gestaltungsmöglichkeiten von Schriften mit CSS benötigen wir ein paar Begriffe der Typografie. Schauen wir uns einmal Schriften an, die uns das Betriebssystem bietet.

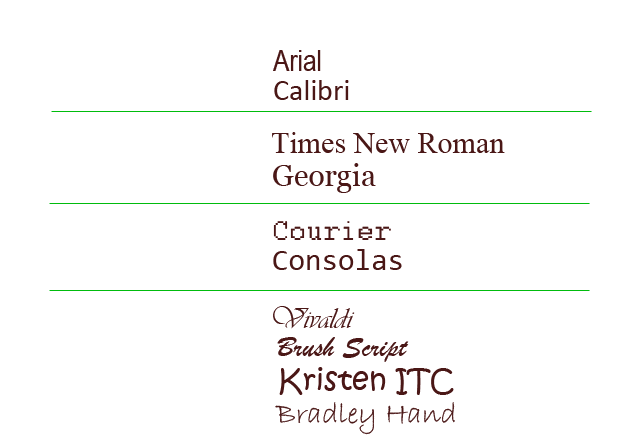
Ein buntes Sammelsurium von Schriften. Diese Schriften jetzt einfach auf einer Website einsetzen zu wollen, ist keine gute Idee. Warum, erfahren Sie weiter unten. Sortieren wir die Schriften erst einmal.

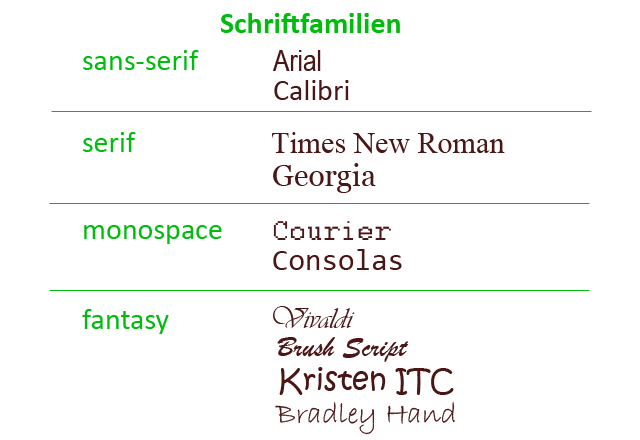
Was auf den ersten Blick als Sortierung willkürlich erscheinen mag, hat seine innere Ordnung. Die Schriften wurden nach Schriftfamilien sortiert, nämlich nach Serifenlose Schriften, Schriften mit Serifen, Schriften mit gleichem Buchstabenabstand und Zierschriften.
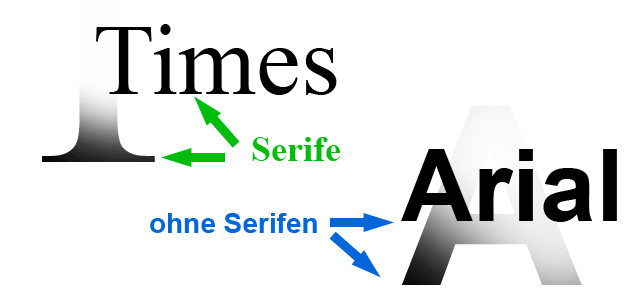
Serifenlose Schriften und Serifen – Was ist eine Serife?
Flapsig gesagt sind Serifen die Standfüßchen an den Schriften. Mir ist klar, dass mich der nächste Schriftsetzer für diese Formulierung erschlagen wird ;-).

Schauen wir es uns am Beispiel an. Bei der typischen Serifenschrift Times sehen wir diese Rundungen im Fußbereich der Schrift (und auch im oberen Bereich). Im Vergleich dazu hat Arial keine „Füßchen“. Begründung zu diesen Serifen ist, dass sich durch den "Linealeffekt" der Füße sich die Serifenschrift besser lesen lässt, was im Buchdruck unbestritten ist, aber am Bildschirm wegen der niedrigen Bildschirmauflösung nicht unbedingt der Fall ist.
Das wären unsere ersten 2 Sortierungen. Die nächste Kategorie ist die mit gleichen Abständen für jeden Buchstaben (dicktengleiche Schrift bzw. Monospace-Schriften).
Schriften mit gleichen Buchstabenbreiten - dicktengleiche Schrift bzw. Monospace-Schriften
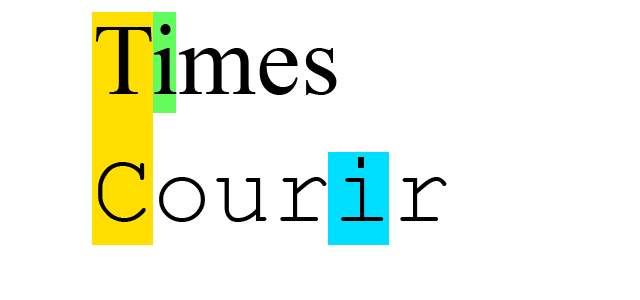
Schriften mit gleichen Buchstabenabständen werden unter CSS mit Monospace bezeichnet. Ein i benötigt in der Breite denselben Platz wie jeder andere Buchstaben, z. B. das breite W.
Im Vergleich dazu braucht bei der Schrift Times das "i" nur 1/3 der Breite des "T".

Als letzte Schriftfamilie haben wir in CSS das Sammelsurium unter fantasy. Dort sind die Zierschriften zu finden.

Was wir alles mit Schriften machen können und wie wir die Schriftart in CSS festlegen im folgenden Kapitel.
- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen