CSS Box Modell Hierarchie
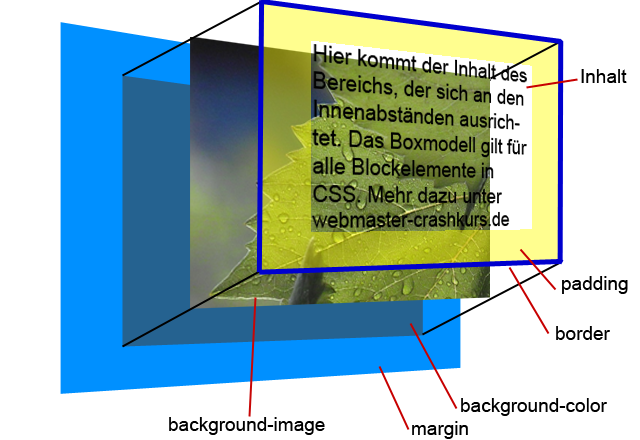
Das CSS-Box Modell besteht aus mehreren Eben. Zum besseren Verständnis ist es 3-Dimensional hier aufgebaut.

Schauen wir uns den Aufbau nun Schritt für Schritt an.
Der HTML-Code - dort steht außer dem Inhalt, also dem Text, nicht viel:
<p>
Hier kommt der Inhalt des …
</p>
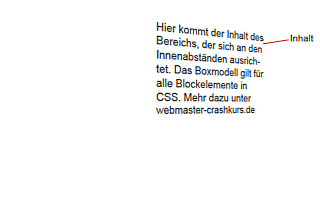
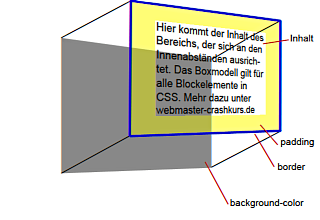
Im Browser angezeigt bekommen wir in unserem 3-Dimensionalen Modell nun:

Innenabstand im CSS Box Modell
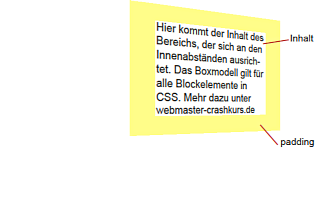
Im nächsten Schritt fügen wir unserem Element einen Innenabstand hinzu. Dies geschieht über über die CSS-Anweisung: padding:30px;
p {
padding: 30px;
}
In unserem Modell ist dieser Innenabstand anhand der gelben Farbe angedeutet. In Realität ist dieser Bereich 100% durchsichtig.

Rahmen im CSS Box Modell
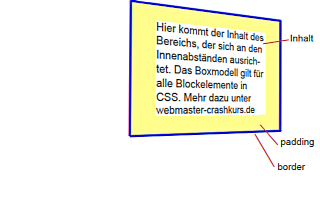
Jetzt können wir einen Rahmen dem Element mitgeben. Der Rahmen in der Kurzschreibweise:
p {
border: 1px solid blue;
}

Hintergrundfarbe im CSS Box Modell
Das Element hat auch eine Hintergrundfarbe – im Beispiel grau. Diese wird durch die CSS-Anweisung background-color: gesetzt
p {
background-color: silver;
}

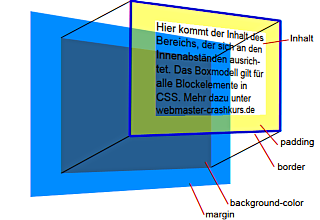
Außenabstand im CSS Box Modell
Und unser Element hat einen Außenabstand. Dieser ist im Modell mit der hellblauen Farbe angedeutet. Diese ist in Realität auch durchsichtig. Der Außenabstand wird über die CSS-Anweisung margin: gesetzt.
p {
margin: 30px;
}

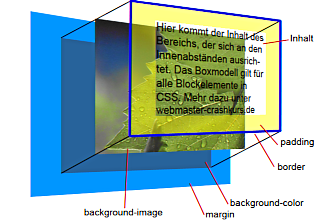
Hintergrundbild im CSS Box Modell
Und das Element kann ein Hintergrundbild haben. Diese verdeckt dann komplett die Hintergrundfarbe. Das Hintergrundbild wird mit der CSS-Anweisung background-image: gesetzt
p {
background-image: url(blaetter.jpg);
}

Alle Bereich einstellbar im CSS Box Modell
Zum erwähnen ist noch, das sowohl für die Rahmen, wie für den Innenabstand wie für den Außenabstand für jede Seite ein andere Wert gesetzt werden kann. So sind z.B. Rahmen möglich, die auf jeder Seite eine andere Farbe haben und Elemente, die auf jeder Seite einen anderen Abstand zum nächsten Element halten.
Insgesamt sieht der CSS-Code für unser Beispiel wie folgt aus (die Reihenfolge der CSS-Anweisungen ist egal):
p {
padding: 30px;
border: 1px solid blue;
background-color: silver;
margin: 30px;
background-image: url(blaetter.jpg);
}
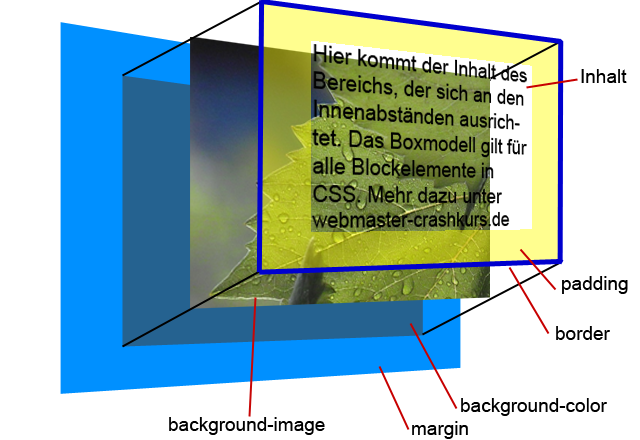
Und unser fertiges Modell in Groß, an dem die Hierarchie zu sehen ist.

- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen