Formulare über CSS gestalten
Formulardesign über CSS ist wichtig für eine Trennung zwischen Design und Inhalt. Früher wurden Formulare gerne in Tabellen gepackt. Dies ist bei Nutzung von CSS für Formulare nicht mehr notwendig. Als Grundvoraussetzung benötigt man ein Formular und diese sollte auch mit den entsprechenden gekennzeichneten Beschriftungen (siehe Kapitel Formularfeld-Beschriftung formularfeld-beschriftung.htm) versehen sein. Nehmen wir als Grundlage folgenden HTML-Code:
<form id="umfrage" name="umfrage" action="" method="get" enctype="text/html">
<fieldset>
<legend>Ihre Adresse</legend>
<p>
<label for="nachname">Nachname:</label>
<input id="nachname" type="text" name="nachname" value="" size="20" maxlength="50" />
</p>
<p>
<label for="plz">PLZ:</label>
<input id="plz" type="text" name="plz" value="" size="5" maxlength="5" />
</p>
</fieldset>
<input type="Submit" name="" value="jetzt senden" />
</form>
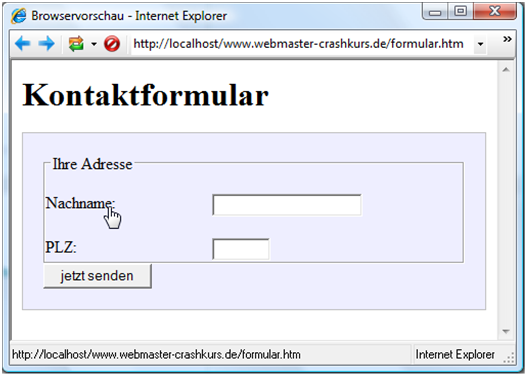
Noch sieht das Formular nicht sehr schön aus:

Wenn wir nun die Eingabefelder sauber untereinander ausgerichtet haben möchten, geben wir dem Inline-Element <label> eine Breite mit, machen es zu einem Block-Element und lassen es floaten:
label {
width: 10em;
display: block;
float: left;
}

Im nächsten Schritt wollen wir dem Formular eine Hintergrundfarbe und eine Breite mitgeben.
In Beispiel verwende ich ein pastellfarbenes Blau mit dem Wert #eeeeff als Hintergrundfarbe

Und für das Aussehen bekommt das ganze noch einen Abstand und einen Umrahmung:
form {
background-color: #eeeeff;
padding: 20px;
border: 1px solid silver;
}

Formulare mit CSS und Mehrfachauswahlen
Wenn Sie auf Ihrem Formular Mehrfachauswahlen haben (z.B. Herr | Frau), dann sollte das Design eine klar ersichtliche Trennung ermöglichen

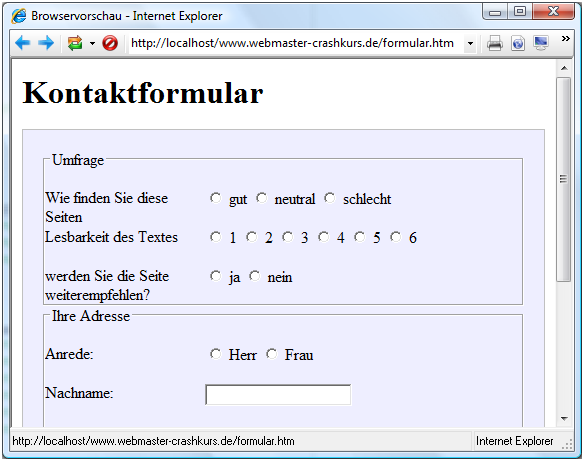
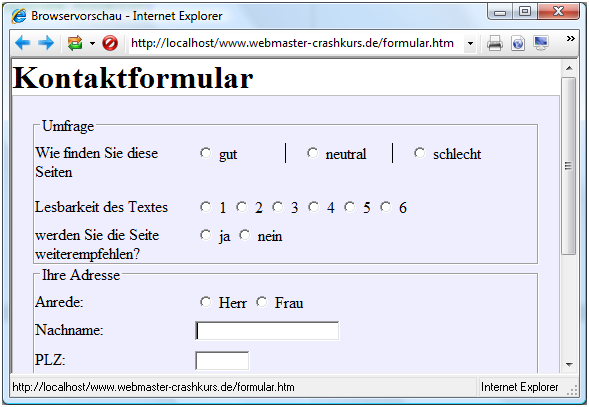
Im folgenden Beispiel bei der Frage „Lesbarkeit des Textes“ wird es schon schwierig, das richtige Kästchen für die 4 zu treffen – ist es da vor oder nach Beschreibung 4? Hier muss eine saubere Trennung (sprich Abstand oder noch besser ein Trennzeichen her.
Wir platzieren also um die entsprechenden Eingabebereiche …
<p>
<label for="meinung">Wie finden Sie diese Seiten</label>
<span class="radiotrenner"><input type="radio" name="anrede" value="1" /> gut </span>
<span class="radiotrenner"><input type="radio" name="anrede" value="2" /> neutral </span>
<span class="radiotrenner"><input type="radio" name="anrede" value="3" /> schlecht </span>
</p>
Und Ergänzen CSS um:
.radiotrenner {
display: block;
float: left;
border: 1px solid black;
background-color: white;
width: 90px;
}
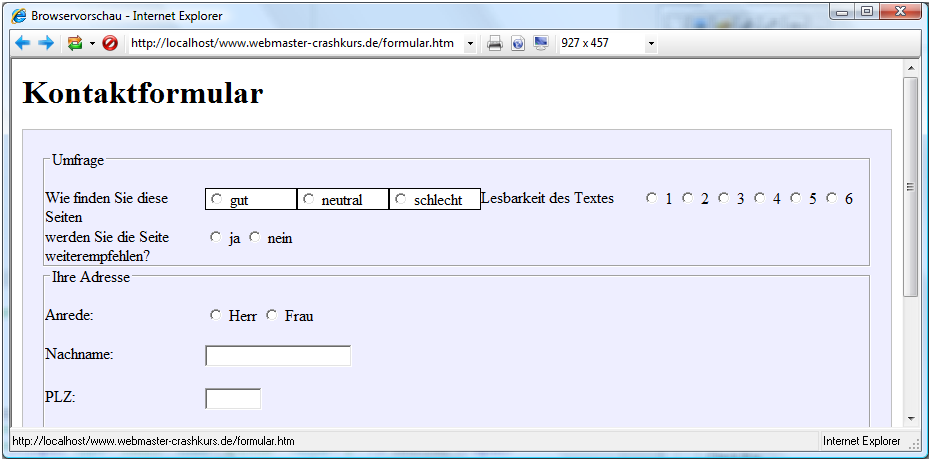
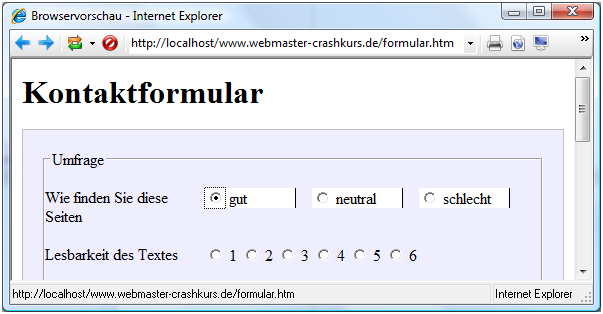
Wir haben aus den SPAN-Bereichen Blöcke gemacht, um diesen eine Breite mitgeben zu können und haben diese gefloatet, damit diese weiterhin nebeneinander angezeigt werden. Zur besseren Sichtbarkeit des Ergebnisses haben diese die Hintergrundfarbe weiß bekommen und einen Rahmen.
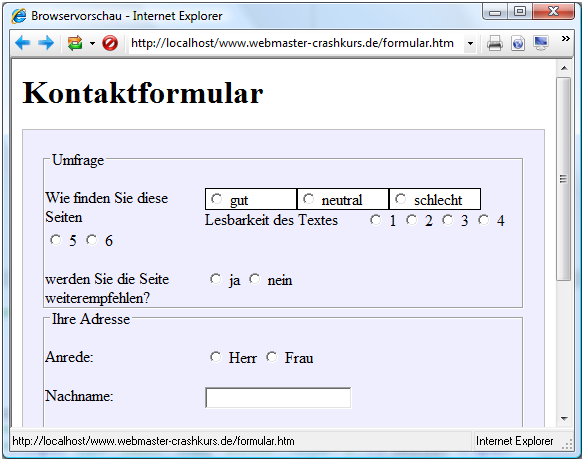
Das Ergebnis entspricht noch nicht ganz unseren Vorstellungen. Durch das foaten kommt nun entweder direkt nach der Auswahl „schlecht“ (wenn der Platz ausreicht) oder unterhalb der nächste Punkt:


Das ist unerwünscht. Unser nächstes Element ist da Label. Diese können wir ergänzen mit der Aufhebung des floats:
label {
clear: both;
width: 10em;
display: block;
float: left;
cursor: pointer; /* Mauszeiger aendern */
}
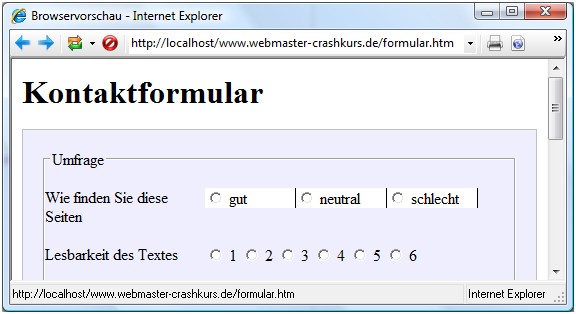
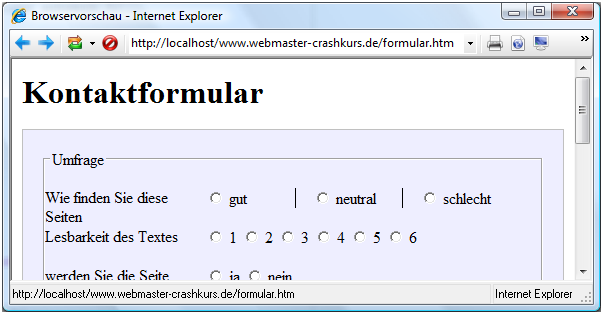
Im nächsten Schritt wollen wir zwischen den einzelnen Punkten als Trennung einen Querstrich. Dieser soll aber nicht im HTML sonder rein über CSS erstellt werden. Dazu nutzen wir unseren border – allerdings nur für die rechte Seite:
.radiotrenner {
display: block;
float: left;
border-right: 1px solid black;
background-color: white;
width: 90px;
}

Um mehr Platz zwischen der sichtbaren Trennung und dem nächsten Punkt zu haben, wird der Außenabstand gesetzt.

Der letzte Punkt braucht keine Trennung mehr zum nächsten Punkt, denn es gibt keinen nächsten Punkt. Also dort den Rahmen wag – dazu erstellen wir eine weitere CSS-Defintion:
<p>
<label for="meinung">Wie finden Sie diese Seiten</label>
<span class="radiotrenner"><input type="radio" name="anrede" value="1" /> gut </span>
<span class="radiotrenner"><input type="radio" name="anrede" value="2" /> neutral </span>
<span class="radiotrennerEnde"><input type="radio" name="anrede" value="3" /> schlecht </span>
</p>
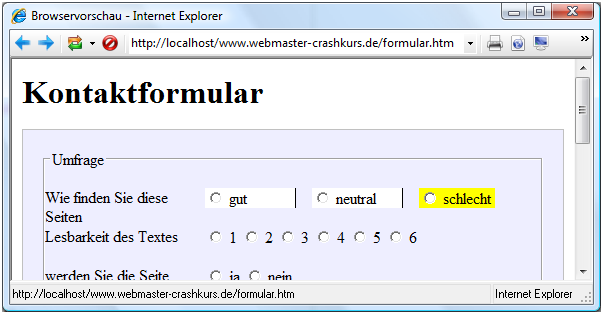
Zur besseren Sichtbarkeit ist dieser Gelb eingefärbt. Alle nicht mehr benötigten Angaben sind ausgeklammert. Es bleibt nicht mehr viel:
.radiotrenner {
display: block;
float: left;
border-right: 1px solid black;
margin-right: 1em;
background-color: white;
width: 90px;
}
.radiotrennerEnde {
/*
display: block;
float: left;
border-right: 1px solid black;
margin-right: 1em;
*/
background-color: yellow;
/*
width: 90px;
*/
}

Und wenn man es genau nimmt, bleibt gerade außer der Hintergrundfarbe nichts mehr. Somit können wir uns einfach die Zuweisung der Klasse sparen und gut ist. Die Hintergrundfarben werden jetzt herausgenommen, da diese eh nur zum zeigen war, wo man sich gefunden hat. Wenn diese Ausgeschaltet sind, dann sieht unser fertiges Ergebnis für die Zeile „Wie finden Sie diese Seiten“ wie folgt aus:

Label bei Radio-Felder
Haben Sie den Fehler bei den Radio-Buttons schon bemerkt. Sie können die Ausprägungen zwar anklicken, aber es wird nichts gesetzt. Das liegt daran, dass das Label-Element nicht die Frage vorne ist „Wie finden Sie diese Seiten“ sondern jeweils die Ausprägungen gut | neutral | schlecht. Setzen wir nun die Labels korrekt.
<p>
<label for="meinung">Wie finden Sie diese Seiten</label>
<span class="radiotrenner"><input type="radio" name="anrede" id="meinung1" value="1" />
<label for="meinung1">gut</label> </span>
<span class="radiotrenner"><input type="radio" name="anrede" id="meinung2" value="2" />
<label for="meinung2">neutral</label> </span>
<span class="radiotrenner"><input type="radio" name="anrede" id="meinung3" value="2" />
<label for="meinung3">schlecht</label> </span>
</p>
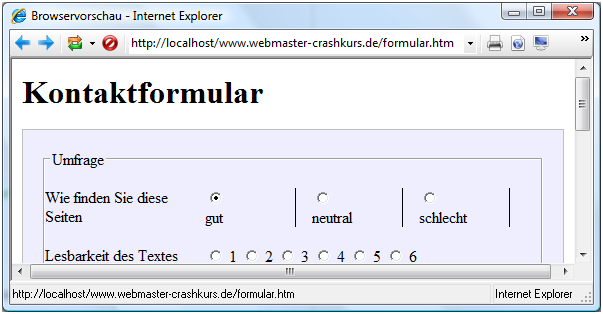
Das führt im ersten Augenblick zu einem unerwarteten Design.

Aber das wird so ausgeführt, wie wir das Design festgelegt habe. Jedes Label ist ein Blockelement mit einer festgelegten Breite. Das Label-Element bei den Radio-Buttons soll also kein Style-Sheet bekommen – oder anders gesagt. Nur die Label-Elemente am Beginn der Zeile sollen das Style-Sheet zugewiesen bekommen. Diese habe die Eigenschaften, das immer als Element davor ein <p> kommt. Dies können wir uns zunutze machen, indem wir verschachtelte Selektoren nutzen. Das bedeutet, ein Selektor wird nur dann genutzt, wenn dieser genau 1 Ebene tiefer verwendet wird. Unser CSS wird ergänzt um:
p > label {
clear: both;
width: 10em;
display: block;
float: left;
cursor: pointer; /* Mauszeiger aendern */
background-color: green;
}
Wichtig ist beim „p > label“ Größerzeichen, dass diese verschachtelten Selektorenberücksichtigung bewirkt.

Änderung des Cursor beim Kontakt mit den Label-Felder
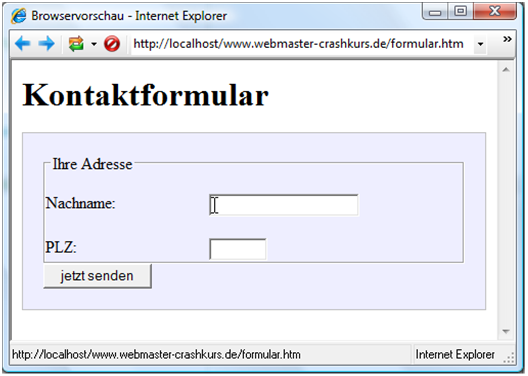
Damit der Nutzer ein Feedback bekommt, dass es hier die Möglichkeit gibt, dass er etwas anklicken kann, ändern wir den Mauszeiger, wenn dieser sich auf den Label-Feldern befindet. Klickt der Nutzer, springt der Cursor in das entsprechende Formularfeld:
label {
width: 10em;
display: block;
float: left;
cursor: pointer; /* Mauszeiger aendern */
}

Aktuelles Eingabefeld farblich hervorheben
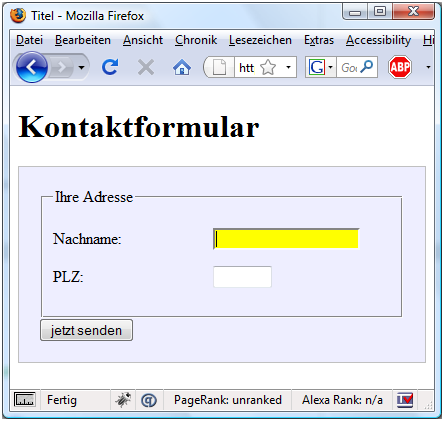
Um den Nutzer ein Feedback zu geben, in welchem Eingabefeld er sich befindet (außer dem sehr kleinen blinkenden Cursor), geben wir dem entsprechenden Feld eine Hintergrundfarbe mit. Im Beispiel ein sehr auffälliges gelb:
input:focus, textarea:focus {
background-color: yellow;
}

Denkbar wäre diese Funktion auch, dass alle Pflichtfelder eine andere farbliche Hinterlegung bekommen, wenn der Cursor im Feld ist. Dazu kann dann das direkte ansprechen der Felder genutzt werden:
Durch folgenden CSS-Aufbau werden alle Felder gelb hinterlegt, sobald in diesen sicher Cursor befindet, mit Ausnahme des Eingabefeldes für die PLZ – dieses wird rot:
input:focus, textarea:focus {
background-color: yellow;
}
input#plz:focus {
background-color: red;
}
Erstes Eingabefeld aktivieren
Als Komfort können wir beim Aufruf der Seite mit dem Formular den Cursor in das erste Eingabefeld setzen. Dazu wird der body-TAG mit dem JavaScript erweitert.
<body onload="document.umfrage.nachname.focus();">
Was passiert: durch das onload weiß der Browser, dass folgender Befehl ausgeführt werden soll:
Im document (sprich die HTML-Seite) wird das Element „umfrage“ (ID von <form id=“umfrage“) und dann das Unterelement „nachname“ (ID von <input id=“nachname“) angesprochen mit der Funktion focus, was dem setzen des Cursors bewirkt. Als Ergebnis blinkt nun der Cursor munter im ersten Eingabefeld und der Nutzer kann direkt anfangen, das Formular auszufüllen. Das ist Benutzerkomfort.

Sollte JavaScript deaktiviert sein, macht es nichts aus. Dann wird der Cursor nicht automatisch in das erste Feld gesetzt und der Nutzer muss in das Feld klicken. Außer Komfort haben wir nichts verloren. Das unbedingt bei Einsatz von JavaScript beachten. Alles muss auch noch Nutzbar sein, wenn JavaScript ausgeschaltet ist!
- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen