Einfache vertikale Steuerung
Im Folgenden wollen wir eine vertikale Steuerung mit einer <ul>-Liste aufbauen und das Design und Feedbackfunktion über CSS aufbauen.
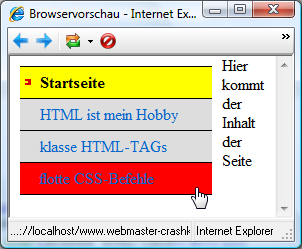
Jeder Menüpunkt soll ein Kästchen bekommen und wenn der Nutzer über dieses Fährt ändern sich die Farbe und der Cursor. Das Kästchen der geraden angewählten Seite soll eine Hervorhebung haben, damit der Nutzer sieht, wo er sich aktuell befindet.
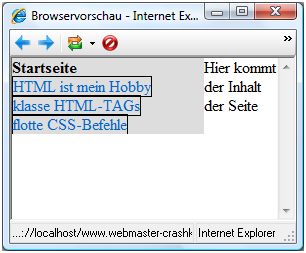
So wird die Steuerung am Ende aussehen:

Wir benötigen als erstes den HTML-Rahmen mit dem Doctype strict:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<title>vertikale Steuerung mit CSS</title>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<link href="design.css" type="text/css" rel="stylesheet" />
</head>
<body>
</body>
</html>
Hier erstellen wir nun im <body>-Bereich die Steuerung mit 4 Seiten über die semantisch korrekte <ul->Liste:
Es sollen folgende 4 Seiten entstehen
- Startseite
- HTML ist mein Hobby
- klasse HTML-TAGs
- flotte CSS-Befehle
Der entsprechende HTML-Code
<ul> <li><a href="index.htm">Startseite</a></li> <li><a href="hobby-html.htm">HTML ist mein Hobby</a></li> <li><a href="klasse-html-tags.htm">klasse HTML-TAGs</a></li> <li><a href="flotte-css-befehle.htm">flotte CSS-Befehle</a></li> </ul>
Um unsere Steuerung kommt ein <div>-Container, damit wir später über CSS die Steuerung gezielt ansprechen können:
<div id="steuerung"> <ul> <li><a href="index.htm">Startseite</a></li> <li><a href="hobby-html.htm">HTML ist mein Hobby</a></li> <li><a href="klasse-html-tags.htm">klasse HTML-TAGs</a></li> <li><a href="flotte-css-befehle.htm">flotte CSS-Befehle</a></li> </ul> </div>
Wir speichern nun den HTML-Code unter folgenden Dateinamen:
- index.htm
- hobby-html.htm
- klasse-html-tags.htm
- flotte-css-befehle.htm
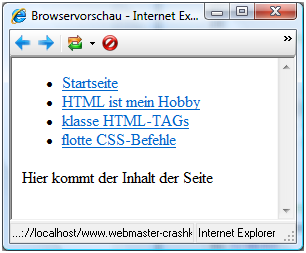
Wenn wir jetzt von Seite gehen, sehen alle gleich aus (liegt natürlich auch am fehlenden Inhalt).

Aber wir wollen ja in der Steuerung zeigen, auf welcher Seite wir uns gerade befinden. Es macht auch keinen Sinn, wenn man auf der Startseite ist, einen Link auf der Seite anzubieten. Es wird also der entsprechende Link herausgenommen und durch ein <strong> ersetzt.
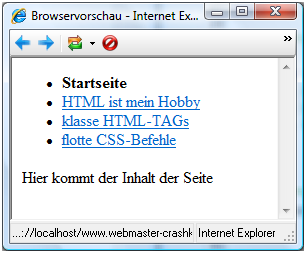
Das sieht bei der Startseite (index.htm) wie folgt aus:
<div id="steuerung"> <ul> <li><strong>Startseite</strong></li> <li><a href="hobby-html.htm">HTML ist mein Hobby</a></li> <li><a href="klasse-html-tags.htm">klasse HTML-TAGs</a></li> <li><a href="flotte-css-befehle.htm">flotte CSS-Befehle</a></li> </ul> </div> <div id="inhalt"> Hier kommt der Inhalt der Seite </div>

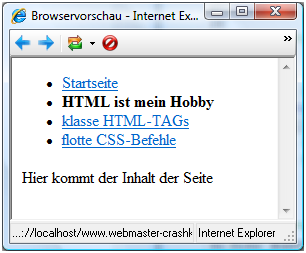
Dies muss jeweils auch noch für die anderen Seiten geschehen, damit wenn man beispielsweise auf der Seite „HMTL ist mein Hobby“ ist, die Ausgabe wie folgt aussieht:

So – das war es mit HTML für die Steuerung. Design wir nun komplett in CSS gemacht.
Design vertikale Steuerung mit CSS
Schritt für Schritt werden wir nun die vertikale Steuerung hier aufbauen und die dafür notwendigen einzelnen CSS-Befehle hier erklären.
Als erstes erstellen wir im selben Verzeichnis eine leere Datei mit dem Dateinamen „design.css“. In diesem kommen alle CSS-Befehle.
Im ersten Schritt setzten wir alle Rahmenabstände und sonstige Abstände auf 0 – damit erleben wir dann keine komischen Überraschungen abhängig vom Browser. Lieber alles von Hand setzten und das entsprechende Ergebnis.
* {
padding: 0;
margin: 0;
}
Damit wir sehen, wo wir gerade arbeiten hinterlegen wir die Steuerung mit einer Hintergrundfarbe. Im folgenden Beispiel mit einem hellen grau:
#steuerung {
background-color: #dddddd;
}
 p>
p>
Die Steuerung nimmt nun die komplette Breite ein – wir wollen aber eine vertikale Steuerung und rechts daneben soll später der Inhalt der Website kommen.
Breite der Steuerung mit CSS definieren
Unserem <div>-Container für die Steuerung ergänzen wir nun mit der Angabe der gewünschten Breite. Dazu gibt es den CSS-Befehl width:
#steuerung {
background-color: #dddddd;
width: 12em;
}

Der Inhalt kommt immer noch unterhalb der Steuerung – es muss der <div>-Container mit der Steuerung noch gefloatet werden – sprich gesagt werden, dass weitere Inhalt rechts daneben erscheinen soll:
#steuerung {
background-color: #dddddd;
width: 12em;
float: left;
}

Wir möchten nun in der Steuerung die blauen Unterstreichungen von den Links beseitigen. Dies ist OK, da der ganze Block als Steuerung für den Nutzer zu erkennen ist. Dies geschieht mit dem CSS-Befehl text-decoration: none;
Weil das nur für die Steuerung gelten soll (ansonsten hat kein einziger Link auf der ganzen Seite mehr eine Unterstreichung, was für den Nutzer dann ungünstig ist) wird das für den Container #steuerung gemacht:
#steuerung a {
text-decoration: none;
}

Wir haben jetzt erst einmal eine Verschlechterung – die Steuerung ist noch nicht wirklich als Steuerung zu erkennen und die Trennung zwischen den einzelnen Seiten ist schwer ersichtlich. Also soll jede Seite Ihr eigenes Kästchen bekommen. Wir könnten nun einfach eine Box zeichnen:
#steuerung a {
text-decoration: none;
border: 1px solid black;
}
Das führt zu dem Ergebnis, dass nur in der Größe des benötigen Platzes für den eigentlichen Link die Box gezeichnet wird.

Wir geben nun dem Inline-TAG <a> nun mit, dass er ein Block-Element ist. Block-Elemente nutzen den gesamten zur Verfügung stehenden Platz. Der zur Verfügung stehende Platz ist der des <div>-Elements Steuerung.
#steuerung a {
text-decoration: none;
border: 1px solid black;
display: block;
}

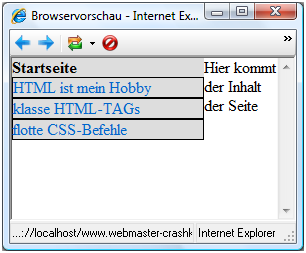
Das kommt nun schon eher an das gewünschte Ergebnis hin. Beim Überfahren mit der Maus ist nun die komplette Breite anklickbar (sichbar am veränderten Mauszeiger).
Allerdings ist unserer Menüpunkt Startseite noch ohne Kasten (was auch aus CSS-Sicht logisch ist, das wir nur für das Element <a> definiert habe.
Also erweiteren wir unsere Definition und sagen Ihr, dass dies auch für <strong> gelten darf. Dafür gibt es eine Tippfaule Lösung:
#steuerung strong,
#steuerung a {
text-decoration: none;
border: 1px solid black;
display: block;
}
Die in geschweiften Klammern stehenden CSS-Definitionen gelten für #steuerung strong, (das Komma sagt nun, dass auch für folgende Bereich es genauso gelten soll) wie auch für #steuerung a

Damit nun nicht die komplette Steuerung so im Eck klebt und wie vor allem das Ergebnis besser sehen können, bekommt die Steuerung noch einen Außenabstand mit, den diese zu anderen Elementen (Rahmen und Inhalt) halten soll. Es soll einen Abstand von 10px zu allem halten – also margin: 10px;
#steuerung {
background-color: #dddddd;
width: 12em;
float: left;
margin: 10px;
}

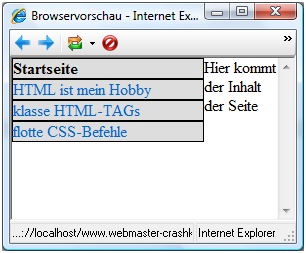
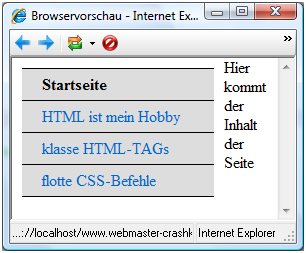
Beim genauen hinsehen bemerken wir, das die Linie zwischen Startseite und dem folgenden Punkt doppelt so stark ist, wie die äußere Umrandung. Dies gefällt uns nicht (und wir wollen auch rechts und links keinen Außenstrich. Also geben wir nun nur noch den oberen Rahmen an:
#steuerung strong,
#steuerung a {
text-decoration: none;
border-top: 1px solid black;
display: block;
padding: 6px 6px 6px 20px;
}

Sieht schon besser aus – es fehlt nur noch der Strich nach dem letzten Menüpunkt. Diese Definieren wir (wir brauchen diesen ja nur 1-mal und zwar nachdem Element <ul>.
#steuerung ul {
border-bottom: 1px solid black;
}

Es soll nun noch mehr Platz für jeden Menüpunkt vorhanden sein – also werden die Innenabstände gesetzt über das padding: 6px 6px 6px 20px;
Dabei wird die Kurzschreibweise eingesetzt – ließt sich wir die Uhrzeit. Die 1. Zahl steht für oben, die 2. Zahl für rechts, die 3. Zahl für unten und die vierte Zahl für links. Links benötigen wir für später mehr Platz, daher werden dort 20px vorgesehen:
#steuerung strong,
#steuerung a {
text-decoration: none;
border-top: 1px solid black;
display: block;
padding: 6px 6px 6px 20px;
}

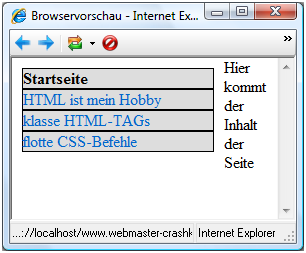
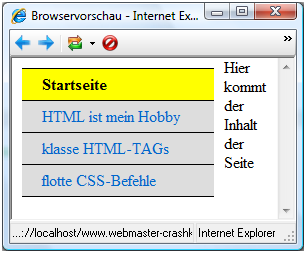
Wir wollen jetzt beim aktivem Punkt in der Steuerung (in unserem Bespiel die Startseite) dieser eine andere Hintergrundfarbe mitgeben, damit sofort für den Besucher sichtbar ist, wo er sich befindet. Es soll dieser Punkt gelb hinterlegt werden:
#steuerung strong {
background-color: yellow;
}
Mit dieser Definition überschreiben wir bereits vergebenen Hintergrundfarbe bei #steuerung

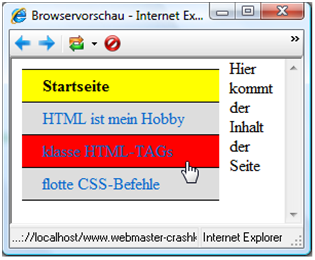
Jetzt soll der Nutzer noch ein Feedback bekommen, wenn er mit der Maus über die Menüpunkt fährt. Der fokussierte soll rot Hinterlegt werden. Dazu werden :hover eingesetzt:
#steuerung a:hover {
background-color: red;
}

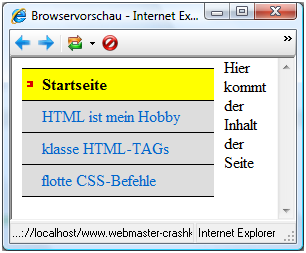
Wir möchten nun eine kleine Grafik vor dem aktuellen Menüpunkt integrieren. Dazu nehmen die Grafik mit dem Namen: kennzeichen-steuerung.gif
Dieser wird mit dem Kurzbefehl background integiert:
#steuerung strong {
background: yellow url(kennzeichen-steuerung.gif) no-repeat left 50%;
}

Das war es für die einfach vertikale Steuerung mit CSS – einfache Steuerung deshalb, weil es keine Unterpunkte gibt. Folgend der Komplette CSS-Code am Stück:
* {
padding: 0;
margin: 0;
}
#steuerung {
background-color: #dddddd;
width: 12em;
float: left;
margin: 10px;
}
#steuerung strong,
#steuerung a {
text-decoration: none;
border-top: 1px solid black;
display: block;
padding: 6px 6px 6px 20px;
}
#steuerung strong {
background: yellow url(kennzeichen-steuerung.gif) no-repeat left 50%;
}
#steuerung ul {
border-bottom: 1px solid black;
}
#steuerung a:hover {
background-color: red;
}
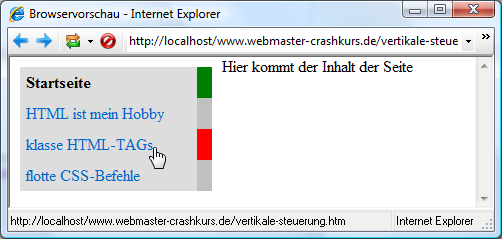
Aufgabe: folgende Steuerung nur durch Änderung der CSS erstellen
Erstellen Sie folgende abgebildete Steuerung nur durch Änderung der CSS. Die bisher erstellte HTML bleibt absolut identisch.
Wenn man mit der Maus auf einen Link fährt, färbt sich der rechte Bereich automatisch rot ein!

- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen