Überprüfen von HTML-Code direkt im HTML-Editor
In Scriptly ist die Möglichkeit zum überprüfen (validieren) des Quellcodes integriert. Dazu müssen wir das Informationsfenster auf der linken Seite einschalten.

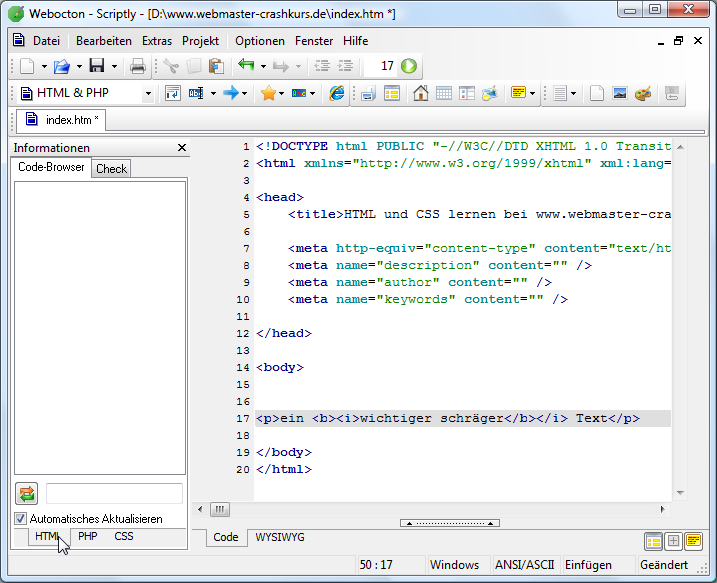
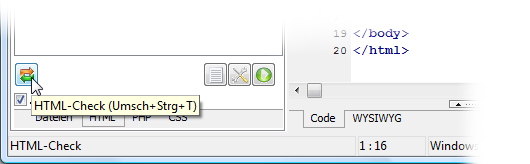
Die schnellste Art ist über die Funktionstaste „F6“. So kann die Informationsleiste von Scriptly ein- und ausgeschaltet werden. Im folgenden Bild sehen wir den Bereich nun eingeschaltet.
Achten Sie darauf, dass Sie im unteren Bereich den Reiter „HTML“ angewählt haben – denn wir wollen ja unseren HTML-Code überprüfen.

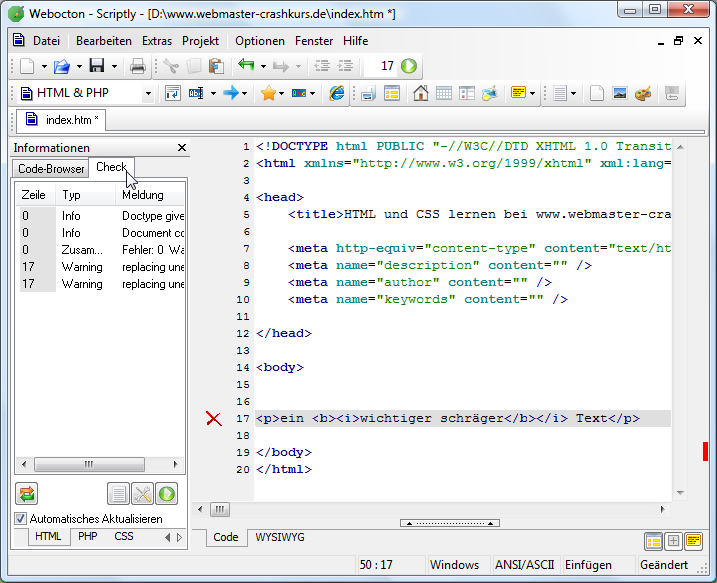
Im nächsten Schritt wählen wir oben Check an und die Überprüfung läuft und wir erhalten als Ergebnis, ob alles in Ordnung ist oder ob sich Fehler versteckt habe. In meinem Beispiel in Zeile 17, wo die HTML-TAGs fett und kursiv falsch geschachtelt sind.

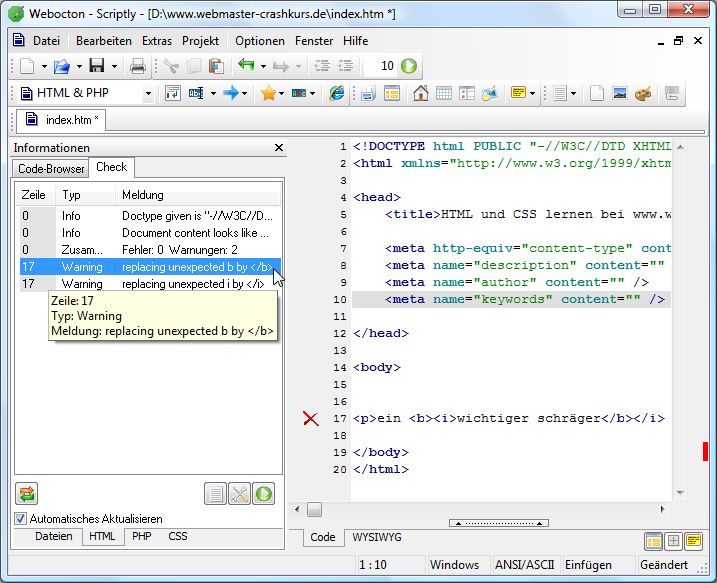
Geht man mit dem Cursor auf die Zeile mit der Fehlermeldung, erhält man einen Tooltip mit der Beschreibung (falls nicht alles auf den Bildschirm zu lesen war)
Klick man doppelt auf die Fehlermeldung, spring der Cursor auf die fehlerhafte Zeile.

Um das Validieren direkt aufzurufen, gibt es den Shortcut "Umschalt + STRG + T"

Aufgabe: Überprüfen Sie Ihren bisher geschriebenen HTML-Code
Wichtig ist, dass man sich selber überprüft. Durch eigene Fehler kann man schnell lernen, sauberen HTML-Code zu schreiben und zukunftsichere Webseiten zu erstellen.
- Startseite
- Video-Kurs
- HTML lernen
- HTML-CSS-Kurzreferenz (zum Download)
- Aufbau HTML-TAG
- HTML in Handarbeit
- erste HTML-Seite
- HTML-TAG: Absatz
- HTML-TAG: Überschrift
- HTML-Editor einsetzen
- Grundgerüst einer HTML-Seite
- title-TAG
- Hochstellen und Tiefstellen
- Sonderzeichen öäüß in HTML
- Zeilenumbruch durch br
- Hervorhebungen strong b
- Schachteln von HTML-TAGs
- HTML-Validator von W3C
- Validieren von HTML direkt im HTML-Editor
- Validieren im Browser
- Aufzählungslisten li,ol und ul
- Bilder in HTML
- Dateinamen für HTML-Seiten
- Hyperlinks erstellen
- Tabellen
- div und span
- HTML-Formular
- Website Online stellen - Datenübertragung auf Webserver
- CSS lernen
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen