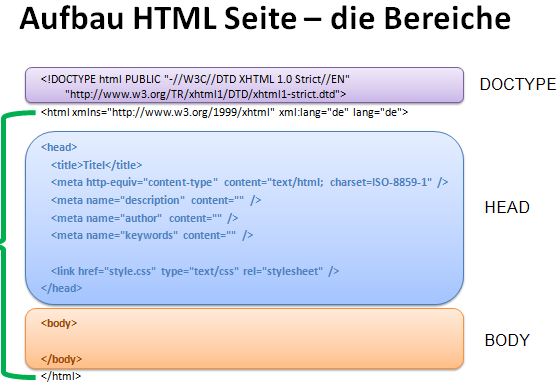
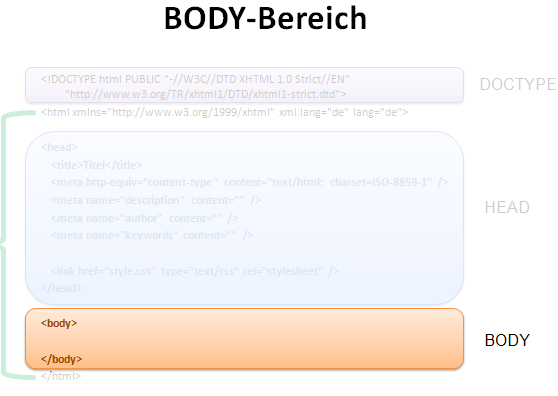
Grundgerüst einer HTML-Seite
Eine HTML-Seite untergliedert sich in 3 Bereiche, die wir uns nun der Reihe nach ansehen wollen.

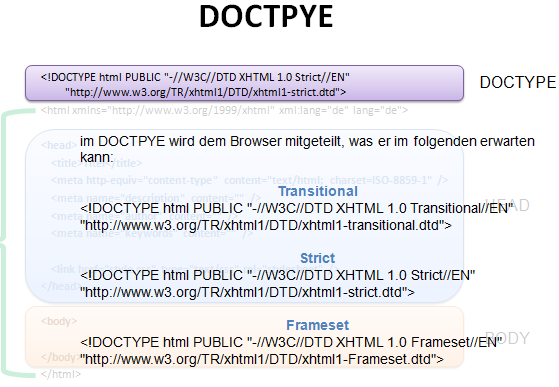
Der Bereich für den DOCTYPE
Im DOCTYPE-Bereich wird der HTML-Seite mitgegeben, nach welchem Standard die Website erstellt wurde. Dabei gibt es 3 zur Auswahl, von denen nur 2 interessant sind.

DOCTYPE: Transitional
Hier wird ein Brückenschlag zwischen alten „Bauarten“ einer Website und Standartkonformen XHTML-Seiten gemacht. Es sind im Gegensatz zu dem DOCTYPE strict mehr HTML-TAGs zugelassen, die früher ihre Berechtigung hatten, aber unerwünscht sind.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DOCTYPE: Strict
Der DOCTYPE Strict hält sich sehr strikt an die XHTML-Vorgaben und dadurch sind Webseiten, die nach dem DOCTYPE Strict erstellt werden, zukunftssicherer.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
DOCTYPE: Frameset
Wenn es unerwünscht ist, ein gute Position in Suchmaschinen zu bekommen, kann man sich an den total veralteten Aufbau von Frames machen. Finger weg davon – das bringt mehr Probleme als Lösungen!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Frameset.dtd">
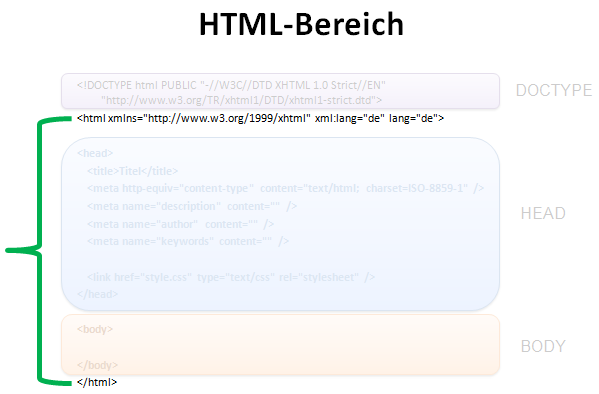
HTML-Bereich
Der HTML-TAG <html> umschließt den kompletten HEAD- und BODY-Bereich. Wir bauen also ein HTML-Dokument, dass ich nach dem W3C-Standart hält, der unter der URL http://www.w3.org/1999/xhtml nachlesbar ist. Die Seite wird in Deutsch sein, daher die Angabe bei der lang mit de.

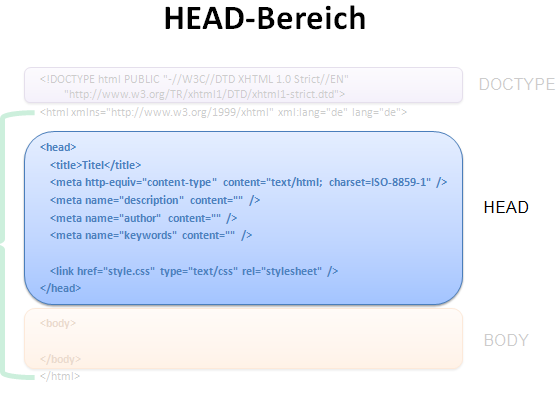
HEAD-Bereich
Hier werden alle Metaangaben über diese Einzelseite hinterlegt. Dabei ist der Inhalt von <titel> extrem wichtig, wie auch von description – dazu später mehr.

BODY-Bereich
Zwischen dem Anfangs-TAG <body> und dem Endtag </body> kommt unser Inhalt und unsere HTML-TAGs, die für den Inhalt der Seite zuständig sind und dem Besucher im Browserfenster angezeigt wird.

Aufgabe: Grundgerüst anlegen und unseren Inhalt einpflegen
Ergänzen Sie die bisherige HTML-Seite (index.htm) um das entsprechende Grundgerüst. Wo muss der bisherige Quellcode stehen?
- Startseite
- Video-Kurs
- HTML lernen
- HTML-CSS-Kurzreferenz (zum Download)
- Aufbau HTML-TAG
- HTML in Handarbeit
- erste HTML-Seite
- HTML-TAG: Absatz
- HTML-TAG: Überschrift
- HTML-Editor einsetzen
- Grundgerüst einer HTML-Seite
- title-TAG
- Hochstellen und Tiefstellen
- Sonderzeichen öäüß in HTML
- Zeilenumbruch durch br
- Hervorhebungen strong b
- Schachteln von HTML-TAGs
- HTML-Validator von W3C
- Validieren von HTML direkt im HTML-Editor
- Validieren im Browser
- Aufzählungslisten li,ol und ul
- Bilder in HTML
- Dateinamen für HTML-Seiten
- Hyperlinks erstellen
- Tabellen
- div und span
- HTML-Formular
- Website Online stellen - Datenübertragung auf Webserver
- CSS lernen
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen