Google Chrome
der neue Browser Google Chrome am Browserhimmel
Und nun gibt es seit September 2008 einen weiteren Browser. Den Google Chrome, der kostenlos unter http://www.google.de/chrome/
Nach der Installation kommt Chrome sehr googlegewohnt spartanisch daher. Alle wichtigen Punkte sind sofort sichtbar. Eingabe der URL, Zurückbutton und Reiter. Aber unter der Haube wird gearbeitet. So findet beispielsweise ein DNS vorabcheck statt, damit gewünschte Websites schneller geladen werden können.
Auch wurde bei der Entwicklung von Chrome darauf geachtet, dass JavaScript schneller läuft (als bei den Mitbewerbern)
Für den HTML-Entwickler (und natürlich CSS-Entwickler)
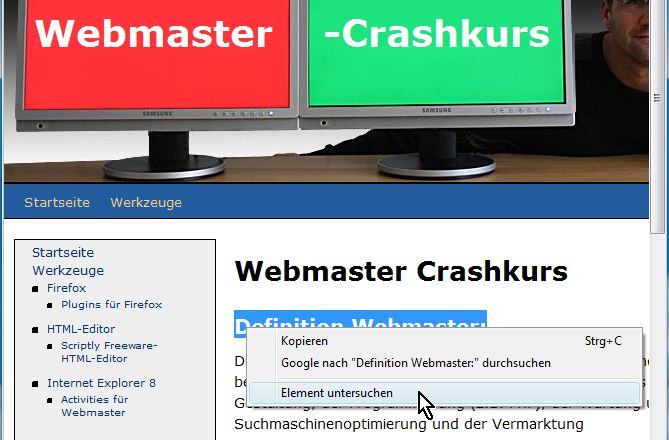
Auch an den Webdesigner wurde gedacht. Wird ein Element markiert und dann die rechte Maustaste gedrückt, kann dieses Element (also der entsprechende HTML-Code und CSS analysiert werden. Bisher ist diese Funktion noch nicht so leistungsstart wie das Add-On Firebug für den Firefox (aber das kann ja noch werden).
Zahlreiche Einstellungen und Informationen sind zugänglich über about:
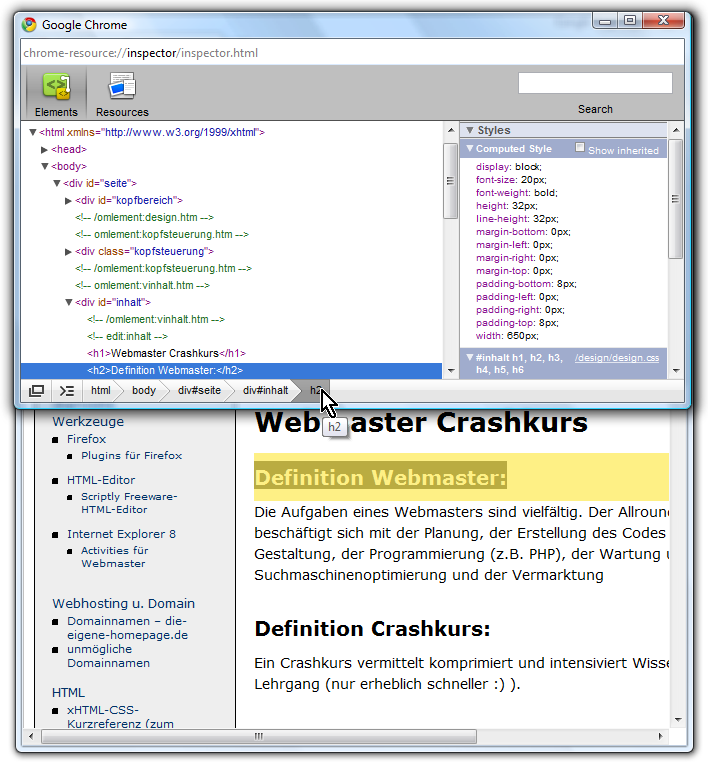
Um ein Element zu analysieren, muss dieses erst markiert werden und mit der rechten Maustaste die "Element untersuchen" auswählen".

Wenn im unteren Bereich der Elemente-Baum nach unten gegangen wird, werden die entsprechenden Elemente auf der Website farblich hinterlegt.

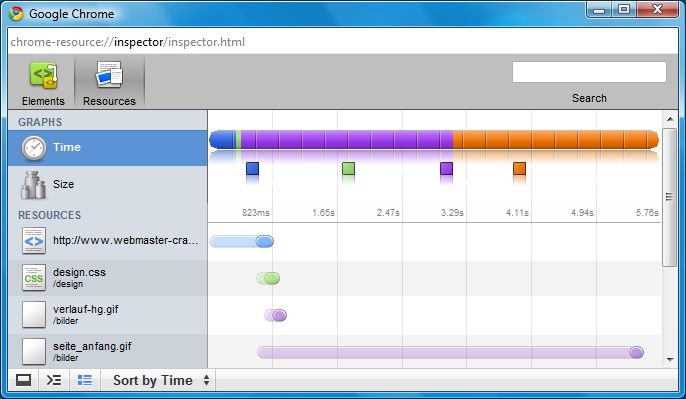
Zusätzlich kann man sich schnell einen Überblick verschaffen, welche Elemente wieviel Ladezeit verbrauchen ...

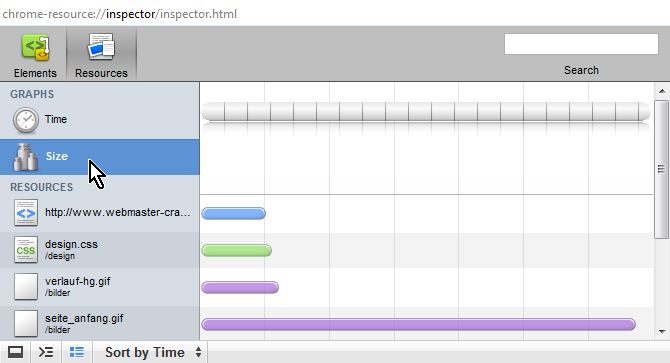
und welche Elemente der Website welche Dateigröße haben. So ist effektiv möglich, die "zu großen" Elemente nachzubearbeiten.

Und wer als Entwickler die aktuellere Version des Google Chrome haben möchte, sollte sich im "Dev Channel: Early Access to Features and Fixes" unter http://dev.chromium.org/getting-involved/dev-channel anmelden.
hier klicken für
mehr Informationen